In 3 ways of speeding up your website we saw three methods of speeding up your website. Now lets see other 3 ways: Minification, Compression & Avoiding Javascript Bottlenecks
Minification of JavaScript and CSS
In the previous post we discussed combining JS and CSS. That will reduce the number of http requests, reducing the number of things the browser has to download. Now to make those files smaller (and faster to download) you need to minify them.
When it comes to generating a page or running a script, web browsers aren't concerned about the readability of code. Minification strips a code file of all data that isn't required in order for the file to be executed. Unlike traditional compression techniques, minified files don't need to be decompressed before they can be read, modified or executed.
BEFORE
/* css/templatemo_style.css */
body,h1,h2,h3,h4,h5,h6,p,span{
font-family:'Open Sans',Arial,Helvetice Neue,sans-serif
}
.templatemo-project-gallery li img,[onclick],a{
cursor:pointer
}
body,html{
overflow-x:hidden
}
body{
background-color:#fff;
font-size:12px;
font-weight:300;
font-style:normal;
-webkit-font-smoothing:antialiased;
-webkit-text-size-adjust:100%
}
.subheader,.team-inner-header,.templatemo-service-item,.templatemo-slogan,.templatemo-team,.templatemo-tweets{
font-family:'Open Sans',sans-serif
}AFTER
body,h1,h2,h3,h4,h5,h6,p,span{font-family:'Open Sans',Arial,Helvetice Neue,sans-serif}.templatemo-project-gallery li img,[onclick],a{cursor:pointer}body,html{overflow-x:hidden}body{background-color:#fff;font-size:12px;font-weight:300;font-style:normal;-webkit-font-smoothing:antialiased;-webkit-text-size-adjust:100%}.subheader,.team-inner-header,.templatemo-service-item,.templatemo-slogan,.templatemo-team,.templatemo-tweets{font-family:'Open Sans',sans-serif}Notice that the unminified CSS code has indentation, spaces and comments. The minified code discards all of that. Space and indentation counts for file size. Same goes for javascript.
Useful tools for minifying CSS and JS are:
- https://minifier.org/
- https://cssminifier.com/
- https://cleancss.com/css-minify/?_ga=2.251239491.495155237.1526424128-1780882299.1526424128
The best approach is to both Minify and Combine CSS and JS files.
Mind the JavaScript- & Avoid Javascript Bottlenecks
Here's what happens when a browser loads a website with a script tag on it:
- Fetch the HTML page (e.g. index.html)
- Begin parsing the HTML
- The parser encounters a
scripttag referencing an external script file. - The browser requests the script file. Meanwhile, the parser blocks and stops parsing the other HTML on your page.
- After some time the script is downloaded and subsequently executed.
- The parser continues parsing the rest of the HTML document.
The Javascript file referenced on the head section of the file will cause the browser to stop rendering the HTML until it downloads, executes the JS and then continues rendering the rest of the HTML. There are 3 things to do here:
- place the JS tag at the end of the body tag
- add
asyncordeferattributes to thescripttag.- With async the script is executed as soon as it's downloaded, without blocking the browser in the meantime.
- With defer the script is not executed until the entire document has been loaded. Another cool thing about defer is that scripts will execute in the order they are included in the page.
- Write the JS to execute once the page has loaded.
For example:
<!-- index.html -->
<html>
<head>
<title>My Page</title>
</head>
<body>
<div id="user-greeting">Welcome back, user</div>
<script type="text/javascript" defer src="my-script.js"></script>
<script type="text/javascript" defer src="my-other-script.js"></script>
</body>
</html>// my-script.js
document.addEventListener("DOMContentLoaded", function() {
// this function runs when the DOM is ready, i.e. when the document has been parsed
alert('Welcome back, Bart');
});
//// or if using jquery
$(function() {
// this function runs when the DOM is ready, i.e. when the document has been parsed
alert('Welcome back, Bart');
});Enable compression

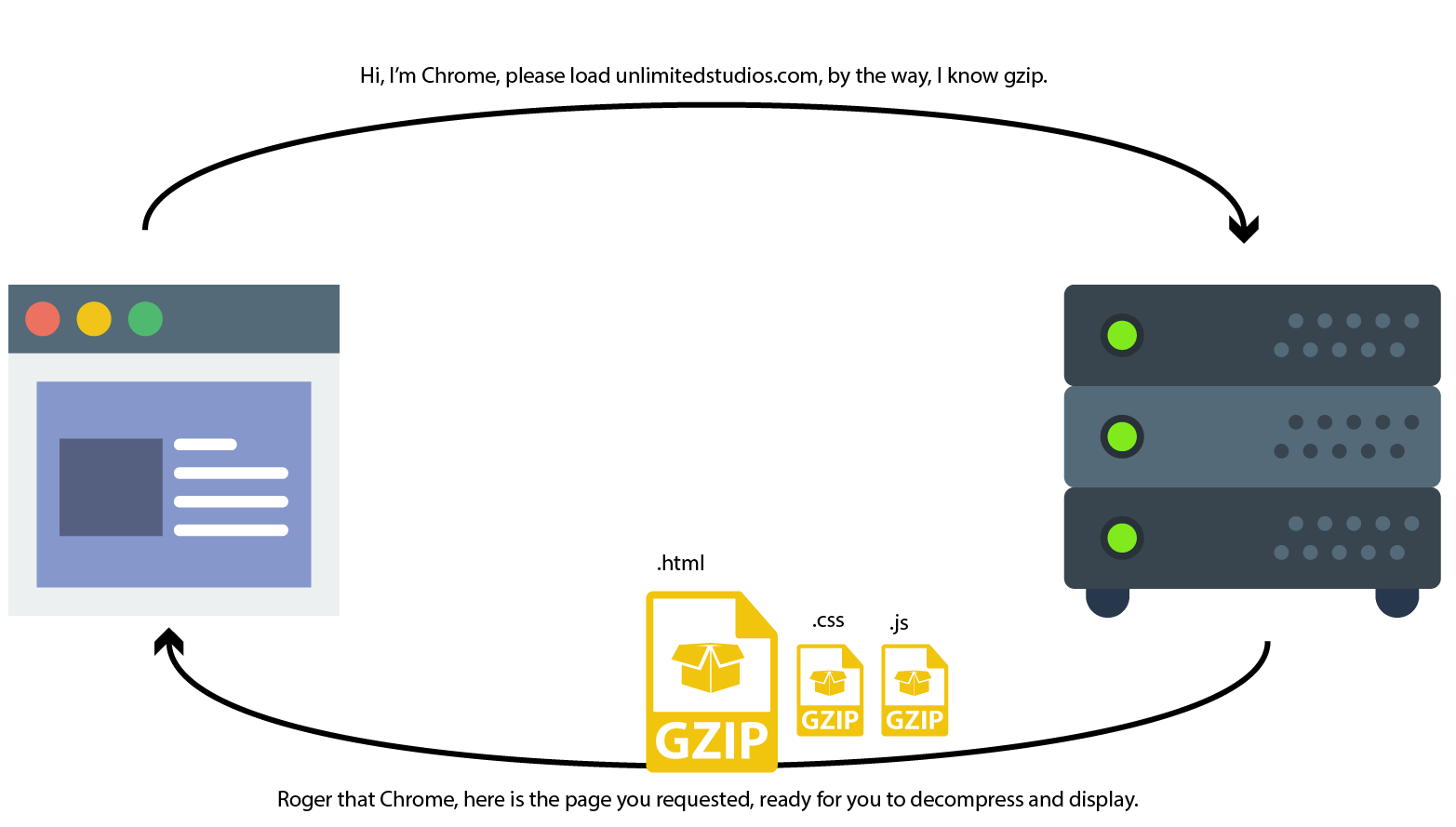
Like minifying CSS and Javascript files, the whole output of your website can be compressed before it's sent to the browser. The savings in both bandwidth and download time can range between 30% to 70%. The web broser then decompresses that output and loads the page.
This is achieved by using gzip compression. gzip compression is great for improving page speed because your visitors will download smaller files when browsing your web pages. Smaller files means lighter quicker file downloads.
This is achieved by enabling gzip in your website.
# In the Apache webserver all you have to do is edit you .htaccess file.
# There are 2 ways to add gzip to you website in an Apache webserver
# mod_gzip and mod_deflate
### mod_gzip ###
# The code below should be added to your .htaccess file:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
### mod_deflate ###
# If the above code did not enabled gzip in your website, remove it and try the following:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>#NGINX webservers
# Add the following to your config file:
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
# Disable for IE < 6 because there are some known problems
gzip_disable "MSIE [1-6].(?!.*SV1)";
# Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6
gzip_vary on;# Configuring HTTP Compression in IIS 7
# https://docs.microsoft.com/en-us/previous-versions/windows/it-pro/windows-server-2008-R2-and-2008/cc771003(v=ws.10)
# You will need access to the server interface.